


- 外面收费1280的最新抖音汽水音乐人挂机脚本,号称日赚300+【挂机脚本+使用教程】
- 零撸短剧项目 每天看3分钟短剧,分红墙上墙,静态一月赚800佰元。
- 最新龙大掘金合集,支持各大平台广告掘金项目,支持蓝牙,附带蓝牙烧录教程。单机50+
- 酷狗音乐掘金项目,0基础,每天只需10分钟,小白也能月入6000+
- 外面割1980的挂机广告撸美金项目单窗口日收益20+可多开!
网站建设用ps设计网站的宽度和高度是多少?分辨率是多少?PSD制作网页图的规定尺寸是多少?下面就和小编一起来看看吧!



用ps设计网站的宽度和高度是多少?分辨率是多少?
1、一般来说,设计网站的尺寸是1920px宽度(包括背景设计),当然内容显示区域是950px/980px/1000px,高度是根据需要决定的,分辨率是72,很多设计师为了追求细节,一般是这个数值的2倍或者3倍
PSD制作网页图的规定尺寸是多少?
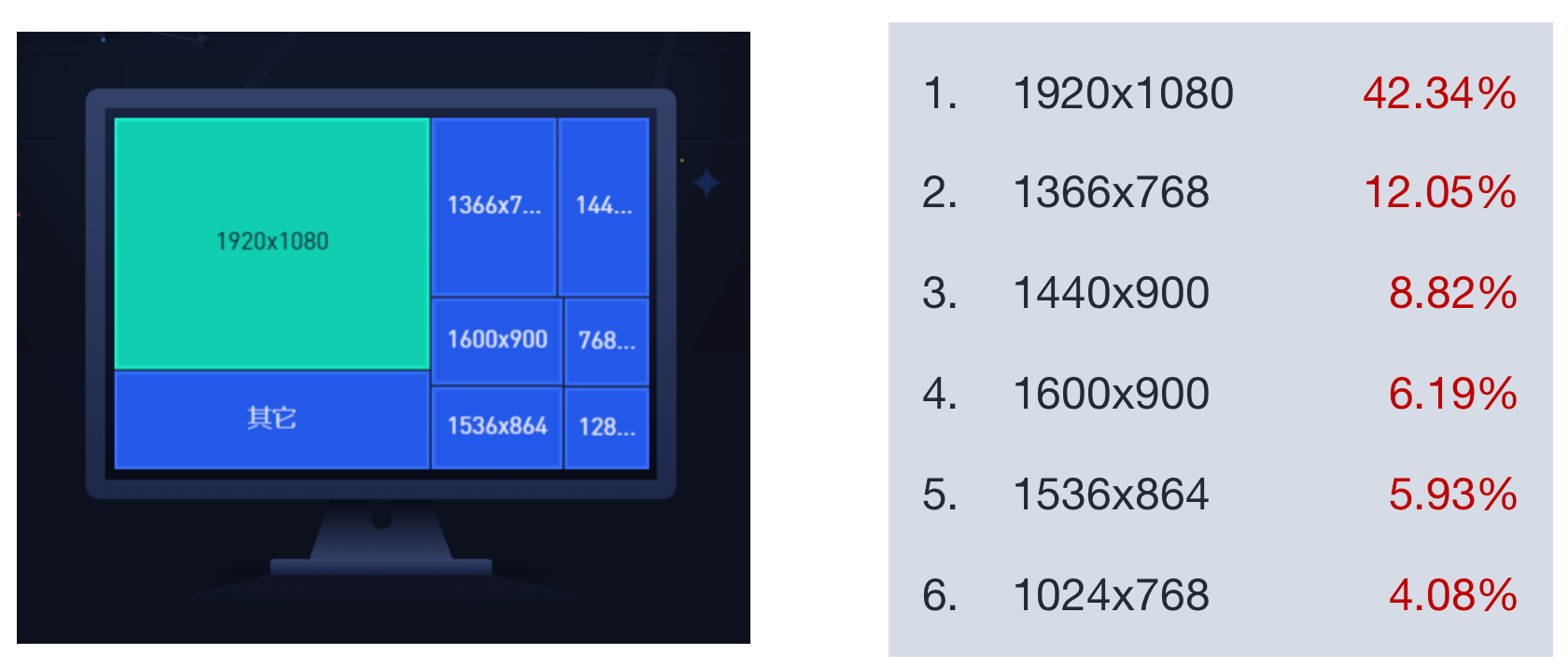
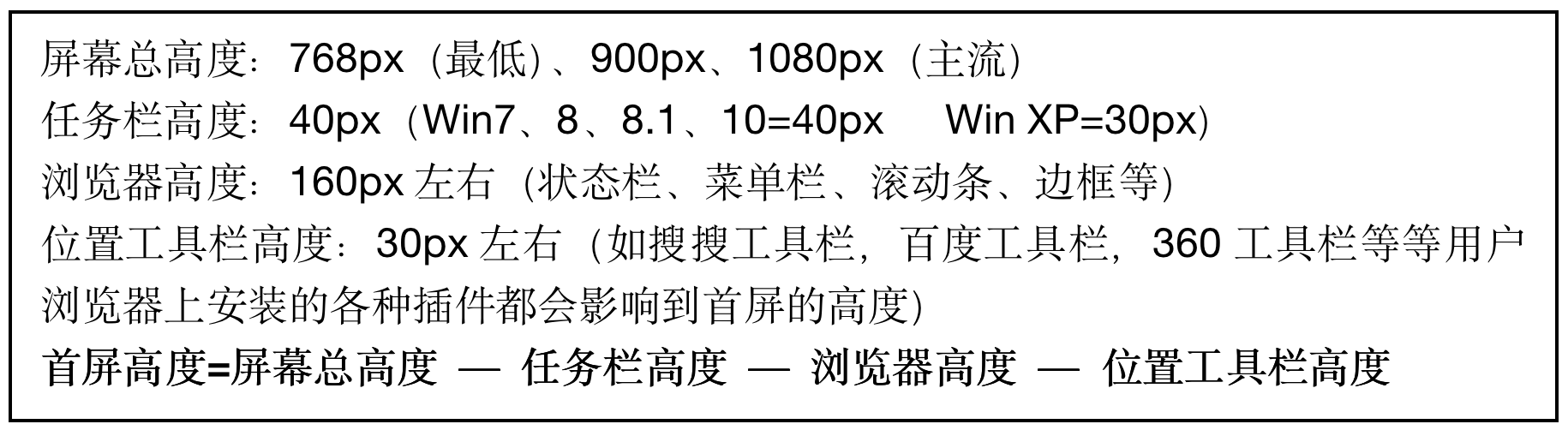
网页的设计初必须定义网页的尺寸。就像画画一样,设计很方便。网页的尺寸限于显示器的画面。显示器现在种类繁多,以17英寸为主流,朝着19英寸和宽屏的方向发展。但是,现在也有很多15英寸的显示器。另一个是浏览器软件,我们经常使用的IE、漫游、Friefox等。高度:高度可以向下扩展,所以一般不限制高度。一个屏幕上没有固定值。因为每个人的浏览器栏都占了一半,所以我看到的屏幕没有高度。宽度:1、在IE6.0下,宽度为显示器分辨率减少21,例如1024的宽度-21为1003。但值得注意的是,IE6.0(或更低)无论你的网页有多高,都有右侧的滚动框。2.在Firefox下,宽度分辨率减少19。例如,1024的宽度-19为10053,在Opear下,宽度的分辨率减少了23。例如,1024的宽度-23为1001注:Firefox或Opear在内容低于浏览器高度时不显示右侧滚动条。关于网站模板,所以,如果是1024的分辨率的话,你的网页较好设定1000的安全性。900两侧的空白更大,视觉上更舒适。设计浮动层也很方便。800的分辨率通常设定为770。但是,也有设定为760的东西。这些必须理解并记住。否则,很可能不符合浏览器的要求,但一般来说,我们设定的东西稍微小一点,因为一些浏览器会增加插件和其他东西的宽度变化,所以800的分辨率一般设定为760左右,1024的设定为990左右。
网页设计标准尺寸:1,800*600以下,网页宽度保持在778以内,不会出现水平滚动条,高度取决于布局和内容。2、1024*768下,网页宽度保持在1002以内,满框显示时,高度在612-615之间,不出现水平滚动条和垂直滚动条。3、在ps中制作网页可以在800*600状态下显示全画面,网页下面不会出现滑动条,尺寸在740*560左右4、PS中制作的图在网上不同,颜色等,网页上只使用256WEB的安全颜色,PS中的RGB、CMYK、LAB或HSB的颜色范围广,因此自然会出现失色的现象。页面标准是以800*600分辨率制作的,实际尺寸为778*434px页面的长度原则上不超过3个广告,宽度不超过1n4napx尺寸的标准为1napx4、1napx尺寸的标准,页面也不超过180*1nanapx尺寸。二、120*60,该广告规格主要用于标志。三、120*90,主要应用于产品示范或大型标志。四、125*125,这种规格适用于展现图片效果的图片广告。五、234*60,这种规格适用于框架或左右形式主页的广告链接。六、392*72主要用于展示许多图像的广告条,用于页眉和页脚。七、468*60,应用广泛的广告尺寸,用于页眉和页脚。
八、网页中的广告尺寸 1.首页右上,尺寸120*60 2.首页顶部通栏,尺寸468*60 3.首页顶部通栏,尺寸760*60 4.首页中部通栏,尺寸580*60 5.内页顶部通栏ps设计,尺寸468*60 6.内页顶部通栏,尺寸760*60 7.内页左上ps设计,尺寸150*60或300*300 8.下载地址页面,尺寸560*60或468*60 9.内页底部通栏,尺寸760*60 10.左漂浮,尺寸80*80或100*100 11.右漂浮,尺寸80*80或100*100





























- 最新
- 最热
只看作者