
我们每天都在设计图标,并且已经这样做超过 15 年了。作为一名设计师,你一定看过很多关于图标设计的文章,但今天的文章不一样。
今天的文章不会花很长的时间来单独介绍某个图标的设计。它是关于设计任何一组图标都应该遵循的基本流程,以及必须注意的 8 个关键注意事项。大家可以把这些经验放到一些现成的案例中去验证。
这份注意事项列表也可以看作是为设计师编写的图标设计指南,即使设计趋势发生变化,这些规则和经验仍然适用。遵循这些规则和技术将确保图标从设计到使用更加无缝和顺畅。
我们当然不是重新发明轮子,而是以这种方式展示我们的工作流程细节,希望它也能帮助您有效地组织您的工作。

一步一步设计图标
就像我们需要大量系统地设计图标一样,设计过程是最重要的。如您所见,绘制过程在绘制图标之前开始。
1.理解你要制作的图标的含义。了解不同图标的使用场景,不同图标代表什么,了解哪些图标需要使用隐喻ps设计,哪些图标使用现实世界中的真实图像。
2. 整理出图标的正确隐喻,集思广益可能的符号和图像。记住图标的含义和图像之间的联系,并以最佳形式呈现图标,直达本质。
借助词典和单词集获取图标相关概念的关键字、同义词和定义。简化和抽象你的想法,你会发现一个对象“翻译”了一个抽象的概念。
3、不要拘泥于当前的任务和状态,尽量深入研究,收集相关参考资料。可能有人已经为这个主题设计了一个不错的版本图标,你可以参考已有的设计来获取灵感。
4.确定图标的风格。图标应该是扁平的、线性的,无论是象征性的还是手绘的。有些UI界面要求非常明确,比如iOS平台,如果UI的设计风格非常清晰固定,那么图标设计就需要尽可能的贴近。
5.按照选择的方式呈现设计,看最后是否呈现正确。保持整体设计的一致性。
6.注意图标应该矢量化,即使是基本的草图也应该矢量化。
7. 测试UI布局中的图标设计。
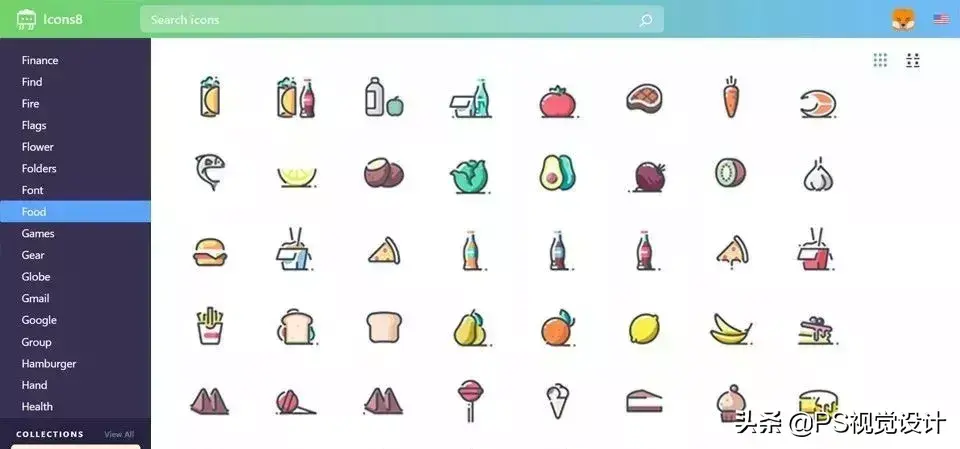
实战案例
按照上面的流程,你可以画出一组不同风格的图标就足够了。下面是我们在这样一个过程下设计的图标示例。



检查清单
如果你像我们一样天天设计图标,你会遇到各种各样的问题。其中最重要的是以下几点考虑,可以保证不同时期不同状态下不同人设计的图标能够协调成一个主题和一个系统。如果你想设计一个图标,你可以把下面的列表打印出来,贴在你的桌子旁边以供参考。
1.像素完美
让图标踩在每一个像素上,保证清晰不模糊。

2.视觉重量
通过眯着眼睛看图标集是否大小相同来感知图标。眯眼,调整,再看,调整直到均匀度达到理想状态。为了保持整体视觉重量的一致性,我们将使用“完美的圆形和正方形”来对比所有新图标。

3. 几何
尝试使用简单而坚实的几何形状来绘制所有必要的线条,它们将使您的图标显得坚实、有吸引力和令人信服。

4. 简洁明了
删除所有不能传达图标概念的细节,使图标显得沉重和复杂。

5.足够的空间
确保图标中的每个细节和元素都有足够的空间,以免显得过于拥挤或空旷。

6.对比
在黑白背景下检查图标的全部细节ps设计,看看其中的每一种颜色是否都可见,元素之间是否有足够的对比度。

7.视觉统一
检查线条的粗细和粗细、角的大小、配色方案、细节层次和设计元素是否在整个系列中保持不变和一致。



8.图层排序
确保图标中图层的顺序清晰且规则。这是一个好习惯,也是一种敬业精神。





























- 最新
- 最热
只看作者