
本文分享的是用chatpgt开发测量工具小程序从0到成功上架运行的详细经过


知道gpt可以写代码,但是对于英语基础差、没开发经验一直没敢尝试,最近刚好想开发一个尺子测量工具,就打算试下。
本文分享的是用chatpgt开发测量工具小程序从0到成功上架运行的详细经过,中途差点放弃,通过2天的时间折腾,最后还是成功了。第一次感受到什么是生产力革命。请注意:文章图片比较多!
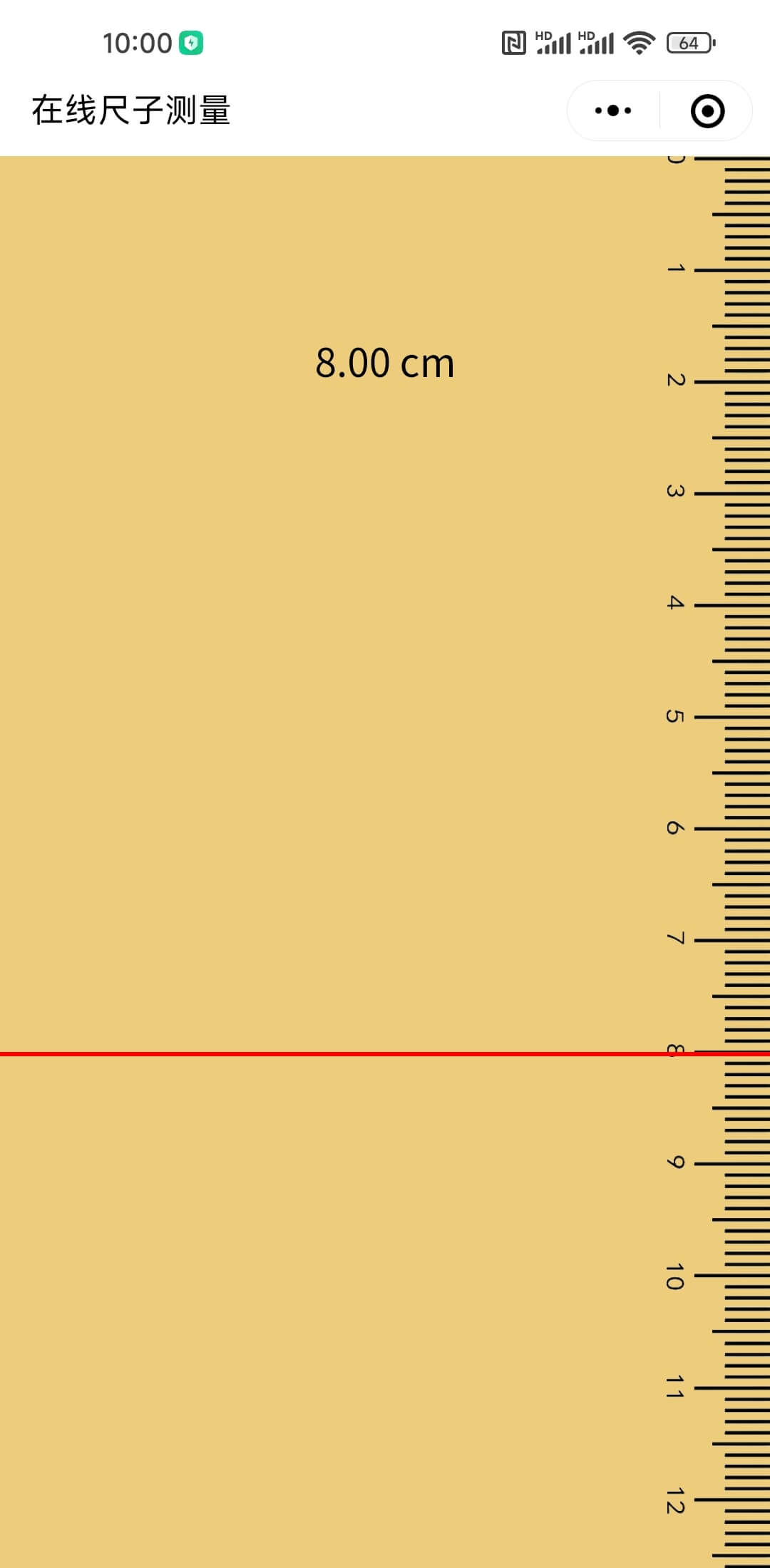
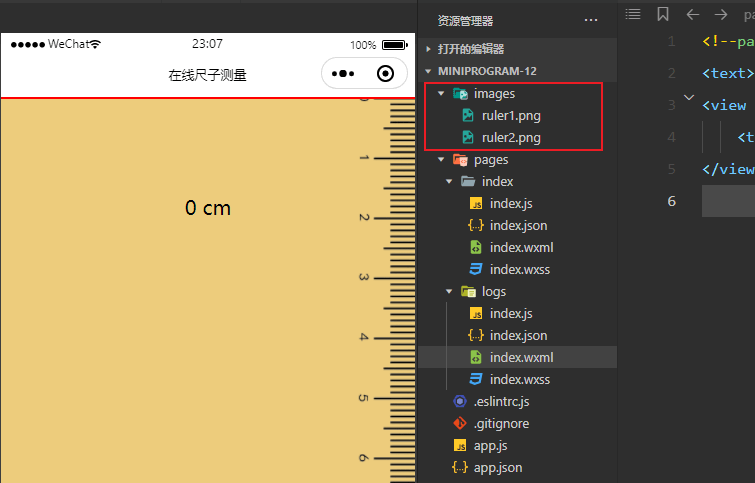
尺子测量工具实现功能:在手机上测量物体的长度,手指在屏幕上通过滑动指针实时显示刻度上的长度值。下图是完成后的页面效果:

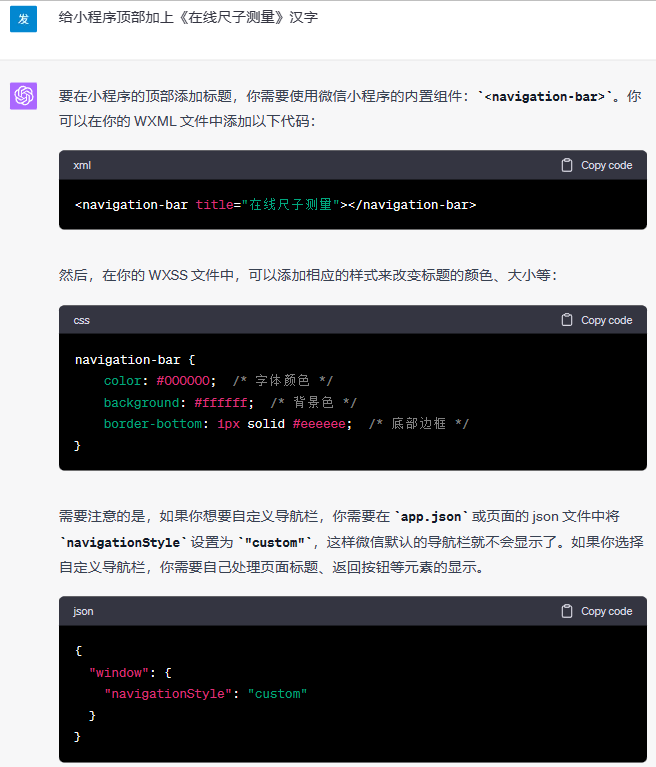
1. 开始的时候不知道从哪里入手,我就用问题来提问,下图就是我的第一个gpt提问:

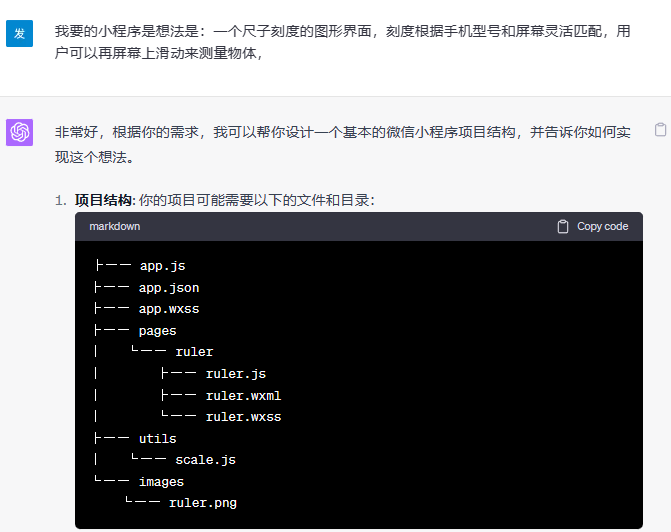
2.根据上图结尾的提示,向提问我的小程序的想法和需求,下图gpt给的回答对于0基础的同学,刚好可以提前熟悉微信开发者工具里面的代码文件夹及对应的解释。


3.开始操作先下载并安装“微信开发者工具”
前往(微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档 (qq.com))下载并安装
3.1创建项目
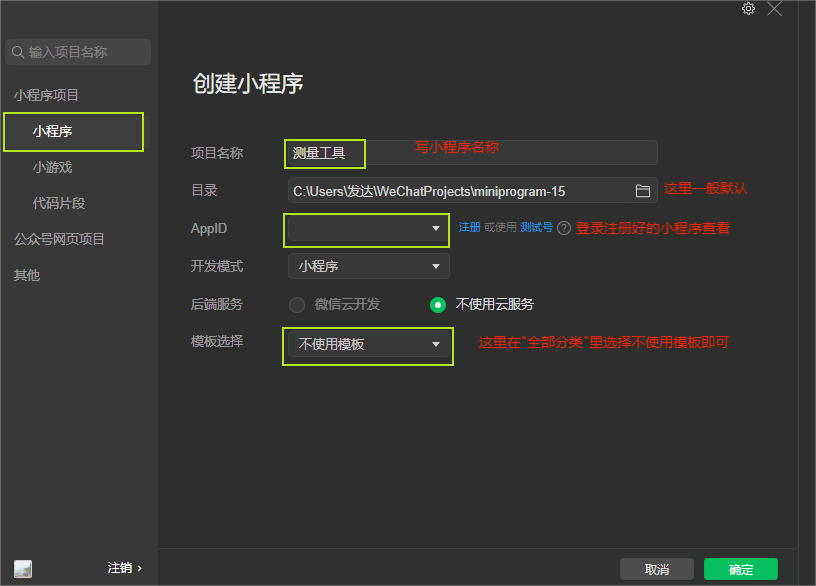
打开微信开发者工具,点击“+”按钮,选择”新建项目”,然后填写项目名称,选择一个空白目录作为项目目录(选择默认),选择小程序类型,点击“确定”创建项目。下图↓(小程序APPID获取:登录注册好的微信小程序-左侧最底部的“设置”- 账号信息- APPID)。

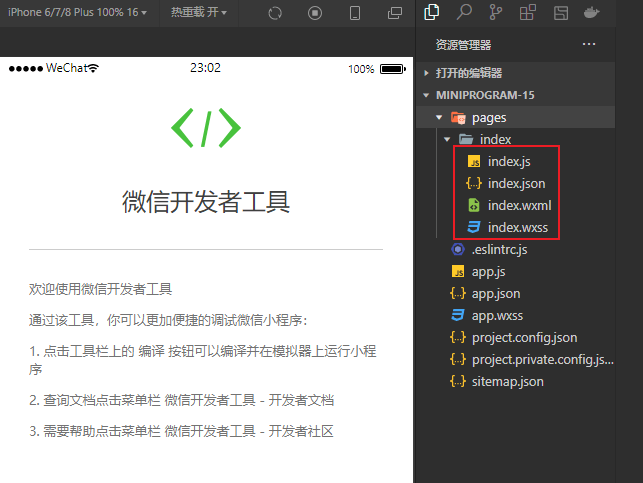
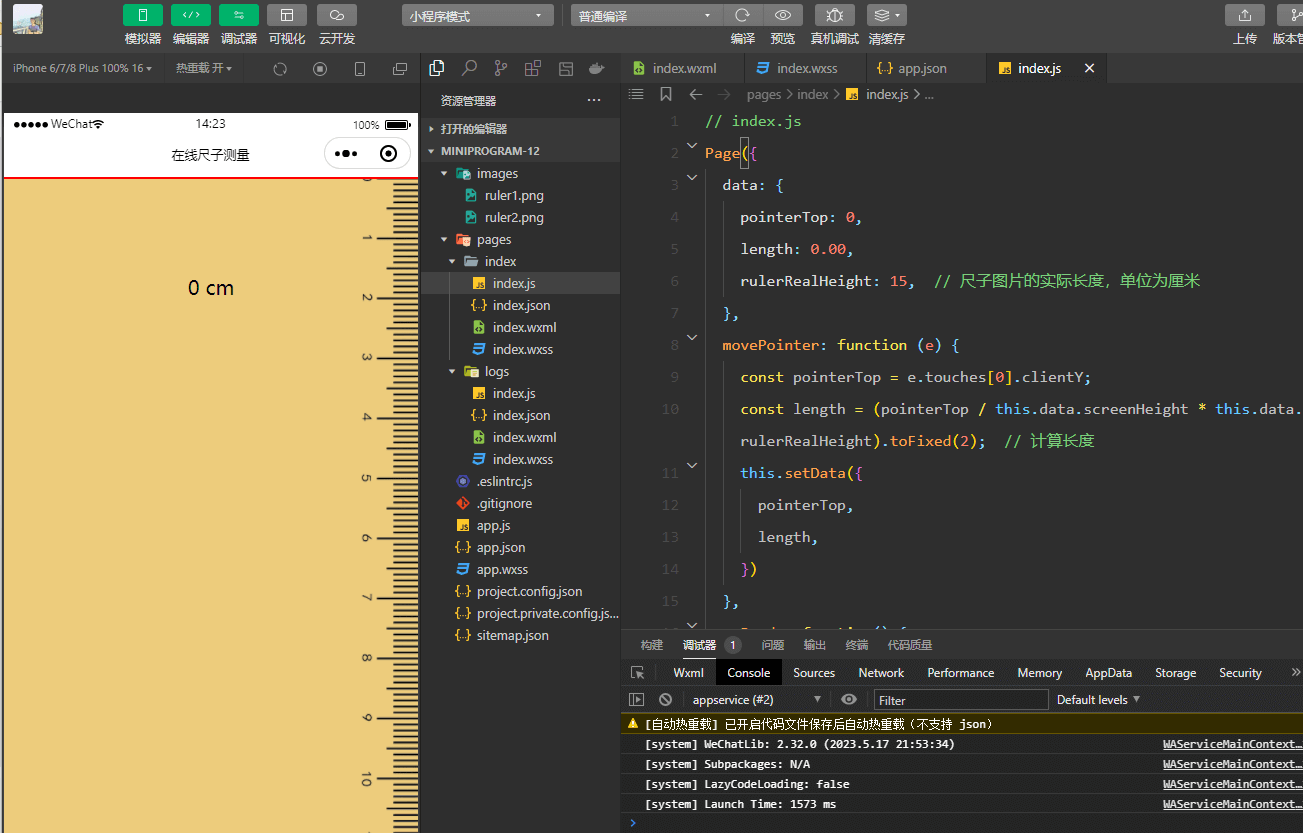
3.2 下图是点击确定后创建好的项目的”微信开发者页面”,红框部分是后续我们要填充代码的4个主要文件。

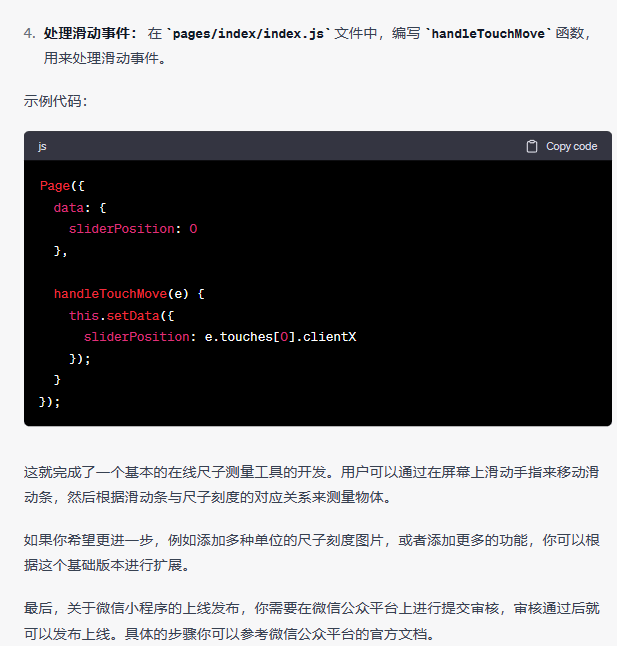
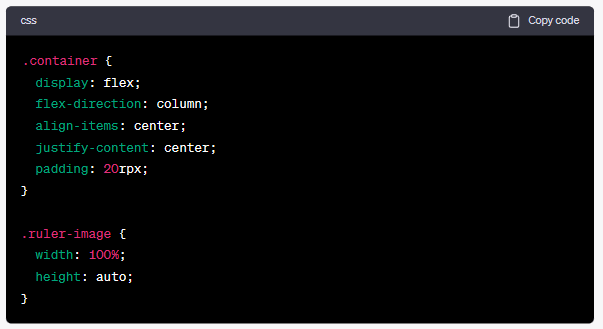
4.接着提问gpt开发尺子测量工具小程序,下图是gpt回答并写好的代码。


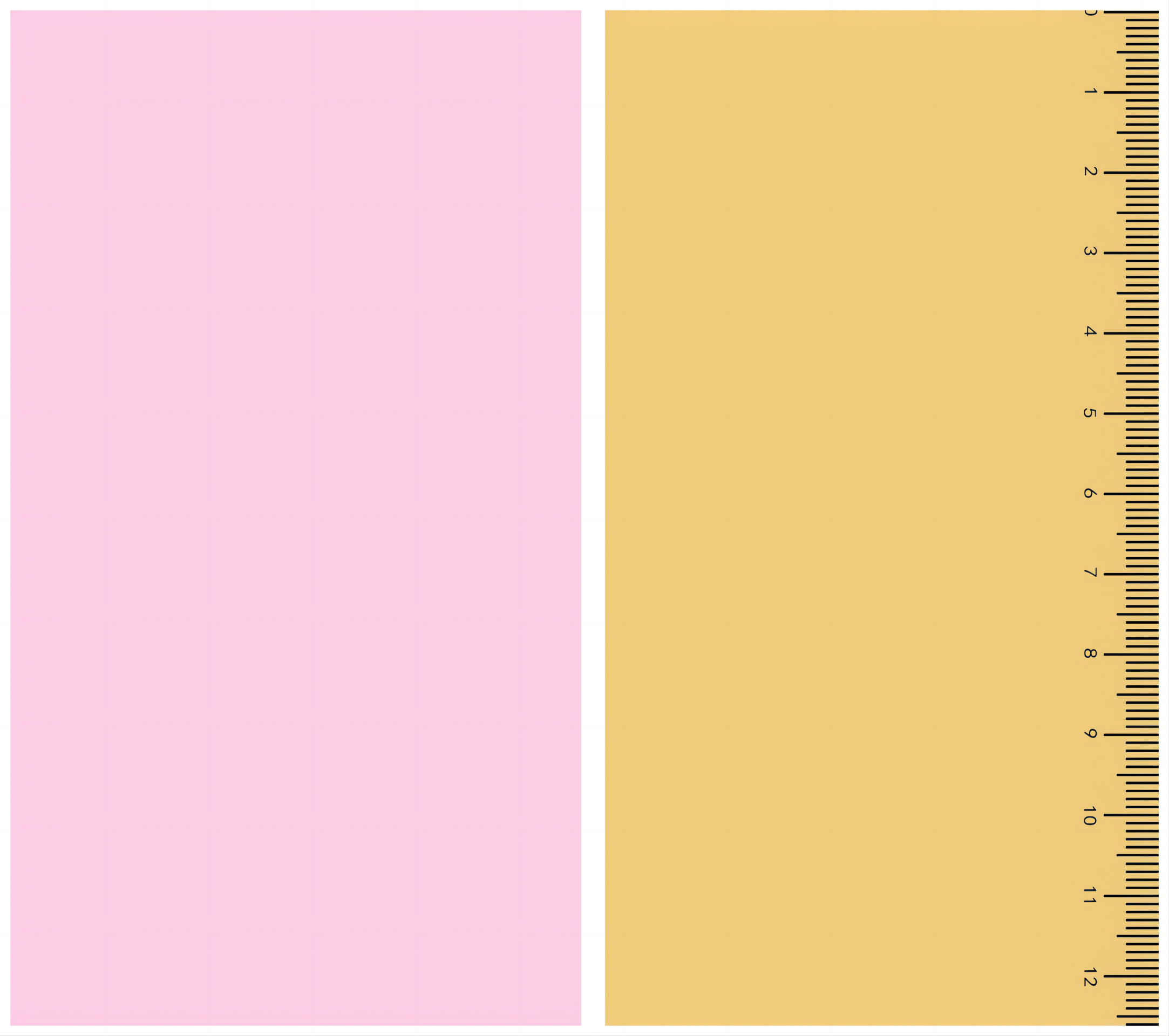
5. 按上述要求准备2张图片:滑动的图片就是一张纯色的素材,刻度图片找了好几个都不行,最后自己用刚入门的ps制作,下图左边是滑动图片素材,右边图是刻度图片素材,图片尺寸也不懂就凭感觉先设置:宽度1200X高度2200px。(这个刻度图片因为上传开发者工具后,一直和屏幕图片指针对不上,调整了10几次,原因就是没考虑以在线屏幕指针刻度为准)。

6.制作好的图片放哪里好像没告诉我,再问下gpt吧,还问了不止一张图片的文件夹命名方式。

6.1 下面是在和page文件夹同目录下的images文件夹,并把2张图片按格式命名好,并拖进到文件夹里。

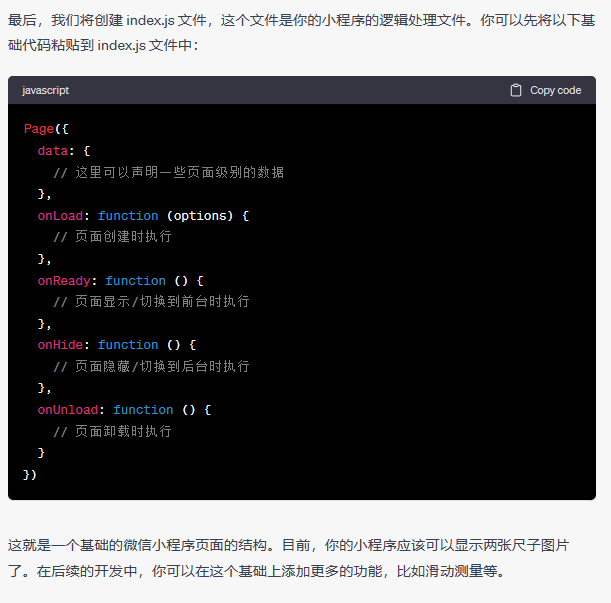
7. 我把图片上传完后感觉思路卡壳了,于是叫gpt按最新的改动重新写代码,我把gpt写好的代码在微信开发者工具的一致文件夹名称把代码粘贴进去。(粘贴完记得按ctrl+s保存)



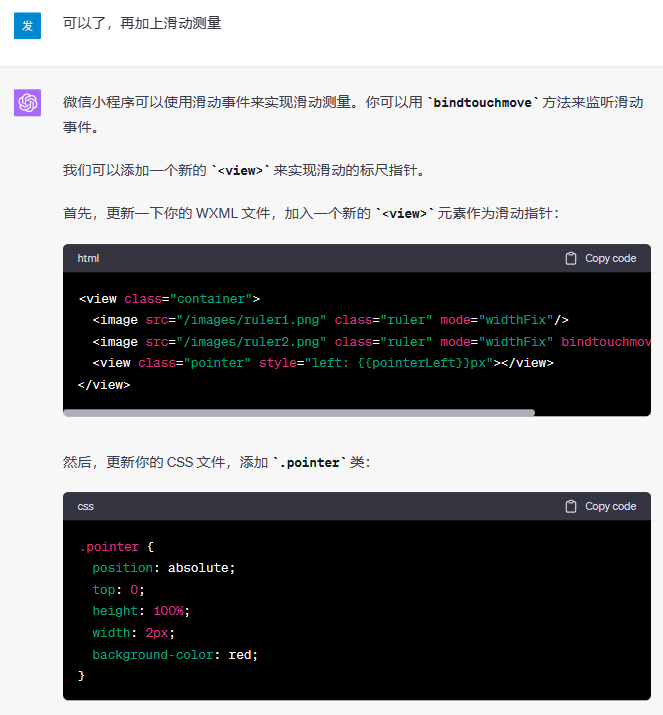
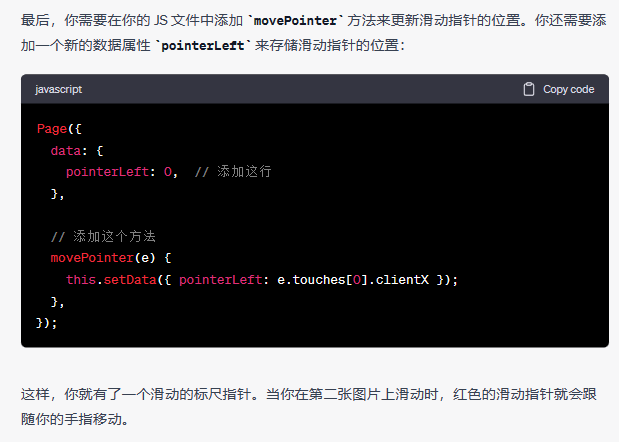
8. 继续提问:让gpt添加上滑动测量,就是指针效果,下面就是加上滑动测量后的最新代码。


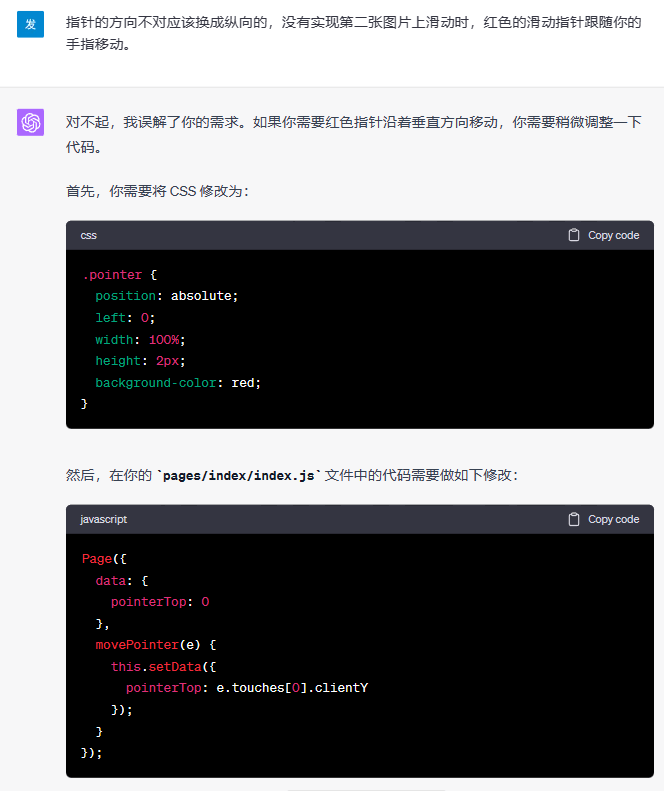
9.在这陆续出现了几个问题:指针的方向不对应该换成纵向的,没有实现第二张图片上滑动时,红色的滑动指针跟随你的手指移动。我把问题都丢给gpt来处理,会根据反馈修改代码,我们从重新复制粘贴对应代码,记得每次改动按ctrl+s键保存。

9.1 编程小白就是问题不断,只能继续提问,到这里我都有点打算放弃了!(中间因为GPT4次数用完,被强制休息几轮了)


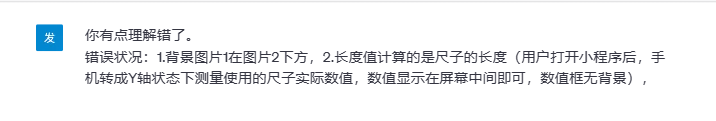
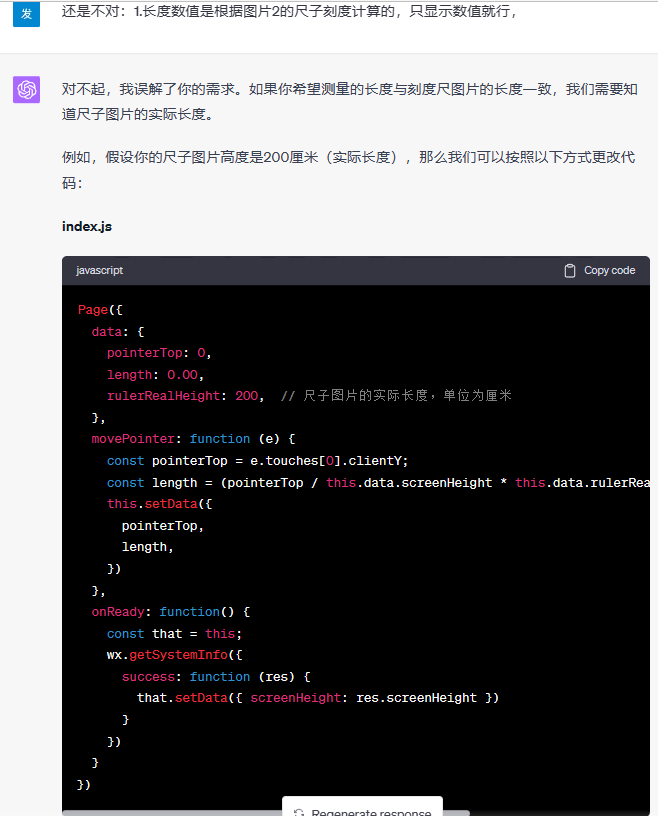
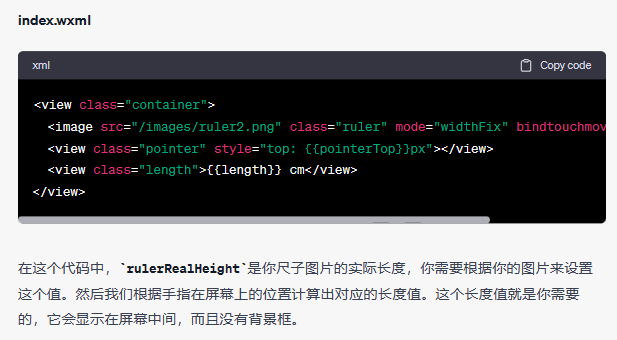
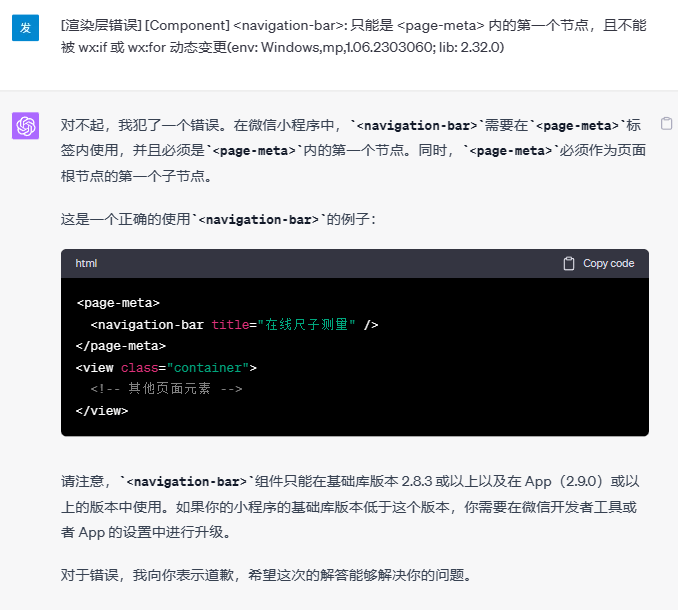
9.2 下图就是问题发给gpt后,最新修改后的代码块,照样复制粘贴进”微信开发者工具”对应文件里,按ctrl+s 保存,再点“编译”测试有无错误提示。


10. 对于0编程基础的可能会碰到下面这个小问题,小程序页面最上面的名称不知到如何正确向gpt提问,我后面才知道这个叫:“小程序窗口导航栏标题”,下图是添加窗口标题的代码块。

11.最后我以为应该可以了,点编译后调试器又出现代码报错。对于代码报错不用着急,按下面是处理流程:报错图例↓
①打开“微信开发者工具”选择代码栏下的“调试器”点击“console”下面,复制整个红色错误代码粘贴到gpt里就行。

② 把红色报错内容都复制粘贴到gpt,再把回复修改后的代码,复制粘贴替换对应文件的代码。

12. 因为图片2的纯色素材一直不能在刻度尺图片上跟随指针移动,但也不影响使用就不折腾了,在微信开发者工具点“编译”后没再报错,再点旁边的“预览”(在手机上体验发布后的效果,再二次测试功能),都没问题就可以开始上传代码了。

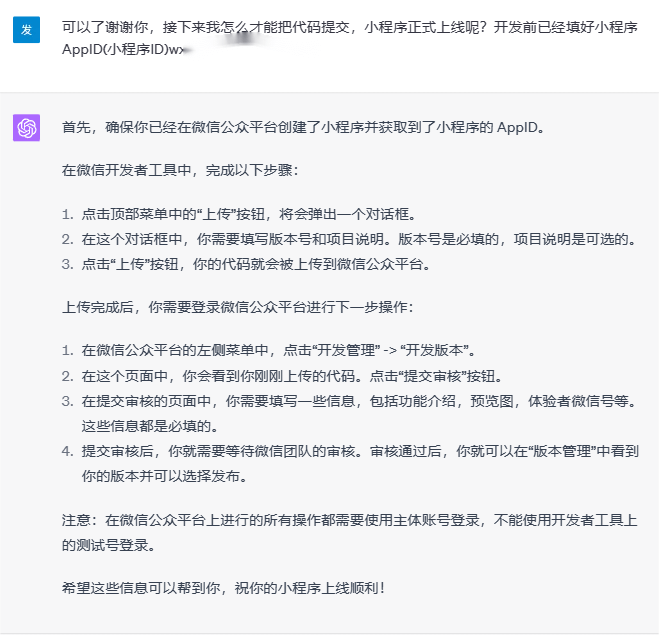
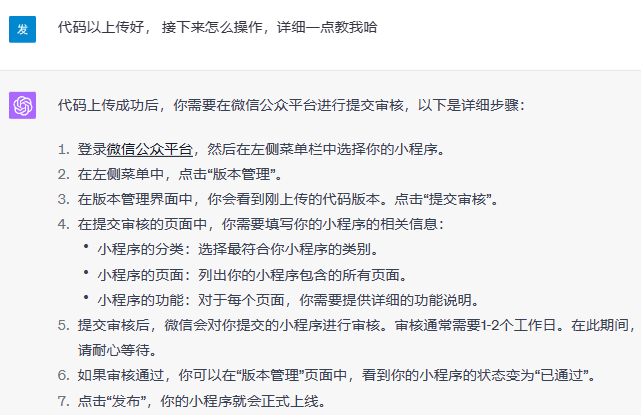
13. 最后就是上传代码步骤,提交代码审核的详细步骤,根据gpt回答跟着执行就ok.



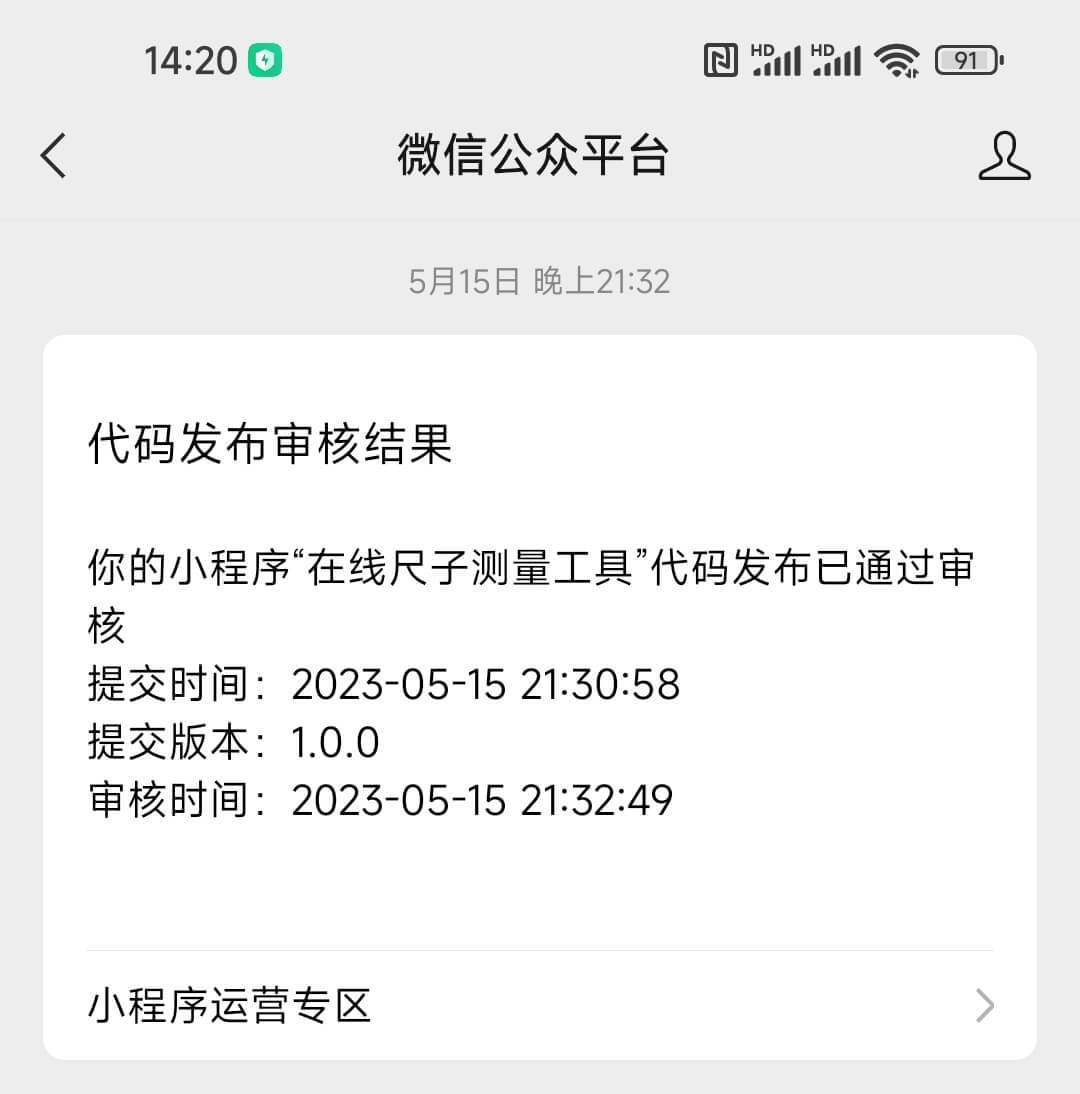
14. 把上传的代码提交审核当天就收到通过提醒,下图是审核通过提示和微信开发者页面。


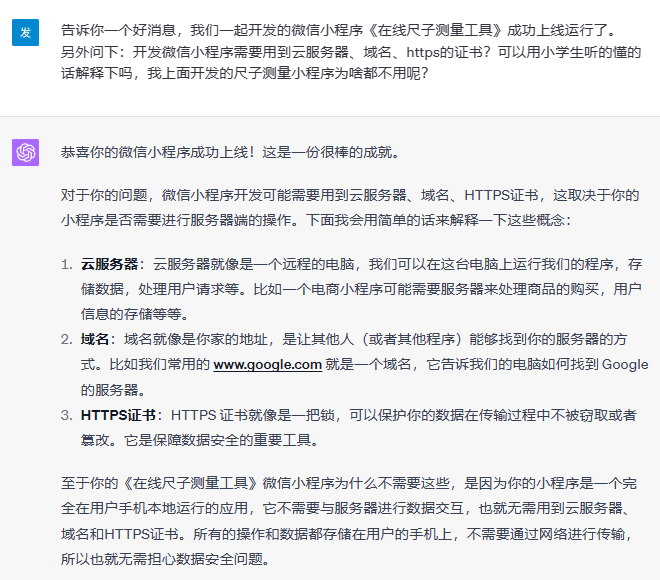
15. ①这是是我实操完闪现的第一个基础的问题(简称开发三件套)。

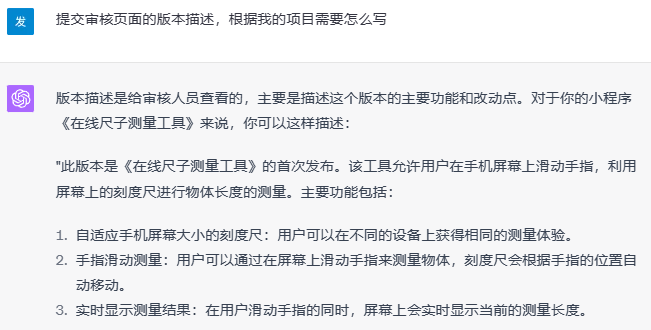
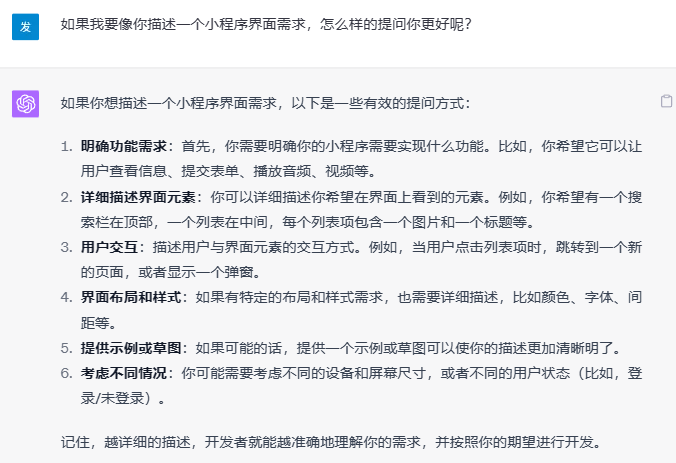
② 最后是gpt开发小程序对需求描述的有效提问方案。

16.复盘总结:
① 0开发基础的可以在B站学习下“微信开发者工具”非代码的基础看个2集,实操起来更顺手。
② 先从简单功能小程序开始实操,跑通后就有很大的正反馈,慢慢加磅,我后面又开发了一个的难度加倍的小程序。
③ 遇到代码报错或看不懂gpt的回答,就在深入或换提问方式接着问,想放弃的时候就出去散个步或者洗个澡冷静会再继续。
④ 不要追求完美,只要核心功能的可以实现,就先不要在乎其他不影响运行的小bug。
































暂无评论内容