
一、简介
现在微信小程序越来越流行。相信很多人都学习过微信小程序,或者通过各种渠道尝试过开发。笔者出于兴趣了解了微信小程序的开发,所以现在借这篇文章来记录下我之前的开发。一些经验和一些想法。
源码数据获取方式:关注小编+转发文章+私信【0630】免费获取!!!!
二、主要内容
后端架构搭建小程序项目搭建小程序api调用后台接口编写小程序调用后台接口免费https应用linux部署在线
3、微信小程序项目搭建
这些基本的东西我就不过多介绍了。刚开始开发的时候,一般没有自己的服务器和域名,所以在本地写的时候,在“”下的“ ”中设置“Do not ”。域安全”被选中。
至于微信小程序的组件,也就是前端页面的开发,希望大家耐得住寂寞,努力在微信开发平台上努力。
成分:
*API:*
4.后端详解
我主要用java写后端。当然熟悉其他开发语言的也可以使用其他语言开发后台。现在我将解释如何用java编写后端API。主要框架、开发工具、服务器阿里云服务器。
创建maven项目并导入相关依赖:
pom.xml 依赖项
org.springframework.boot
spring-boot-starter-parent
1.5.9.RELEASE
org.springframework.boot
spring-boot-starter-freemarker
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-tomcat
org.apache.tomcat.embed
tomcat-embed-jasper
在配置文件src/main//下创建。该文件可以修改一些配置参数等。
#jsp支持
spring.mvc.view.suffix=.jsp
spring.mvc.view.prefix=/WEB-INF/jsp/
#this is set port
#server.port=80
server.port=443
#添加ssl证书
#ssl证书文件名
server.ssl.key-store=classpath:xxxxxxx.pfx
server.ssl.key-store-password=xxxxxxxx
server.ssl.keyStoreType=xxxxxxxx
实际项目中,可能会涉及到数据库,必须集成。在文章中,我只做测试,并没有使用数据库进行测试。
首先创建入口程序:把代码贴在app.class下面:
@ComponentScan(basePackages= "com.bin")//添加扫包@ComponentScan(basePackages= "")
@EnableAutoConfiguration
public class App{
//启动springboot
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
启动项目时右键运行。
写一个测试微信小程序与java后台通信,代码如下:
@RestController
@SpringBootApplication
public class ControllerText {
@RequestMapping("getUser")
public Map getUser(){
System.out.println("微信小程序正在调用。。。");
Map map = new HashMap();
List list = new ArrayList();
list.add("zhangsan");
list.add("lisi");
list.add("wanger");
list.add("mazi");
map.put("list",list);
System.out.println("微信小程序调用完成。。。");
return map;
}
@RequestMapping("getWord")
public Map getText(String word){
Map map = new HashMap();
String message = "我能力有限,不要为难我";
if ("后来".equals(word)) {
message="正在热映的后来的我们是刘若英的处女作。";
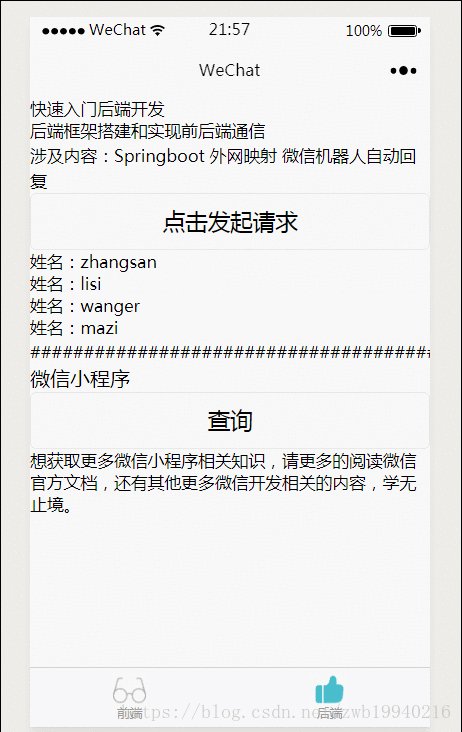
}else if("微信小程序".equals(word)){
message= "想获取更多微信小程序相关知识,请更多的阅读微信官方文档,还有其他更多微信开发相关的内容,学无止境。";
}else if("西安工业大学".equals(word)){
message="西安工业大学(Xi'an Technological University)简称”西安工大“,位于世界历史名城古都西安,是中国西北地区唯一一所以兵工为特色,以工为主,理、文、经、管、法协调发展的教学研究型大学。原中华人民共和国兵器工业部直属的七所本科院校之一(“兵工七子”),陕西省重点建设的高水平教学研究型大学、陕西省人民政府与中国兵器工业集团、国防科技工业局共建高校、教育部“卓越工程师教育培养计划”试点高校、陕西省大学生创新能力培养综合改革试点学校。国家二级保密资格单位,是一所以"军民结合,寓军于民"的国防科研高校。";
}
map.put("message", message);
return map;
}
@RequestMapping("")
public String getText(){
return "hello world";
}
}
至此基本完成了简单的后端框架和测试。
说明:@和@注解的区别@相当于两个注解,可以在前端页面(网页)中将后台获取的数据以json字符串的形式传输。微信小程序与后台的数据传输是json消息的形式。所以这也是选择框架开发小程序后台的主要原因之一。我们可以开发小程序的后端。
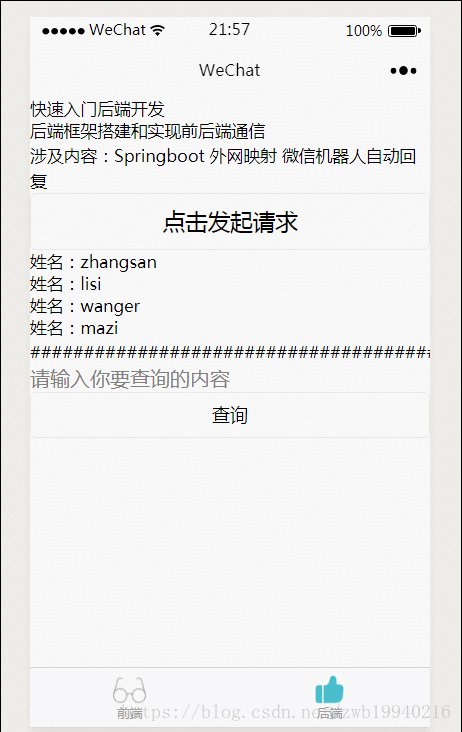
5.小程序发起网络请求
完成小程序的后台开发之后,接下来就是要从小程序发起网络请求了。
我们以一个简单的按钮请求数据为例:
wxml文件
姓名:{{item}}
js文件
/**
* 页面的初始数据
*/
data: {
list: '',
word: '',
message:''
},
houduanButton1: function () {
var that = this;
wx.request({
url: 'http://localhost:443/getUser',
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
var list = res.data.list;
if (list == null) {
var toastText = '数据获取失败';
wx.showToast({
title: toastText,
icon: '',
duration: 2000
});
} else {
that.setData({
list: list
})
}
}
})
}
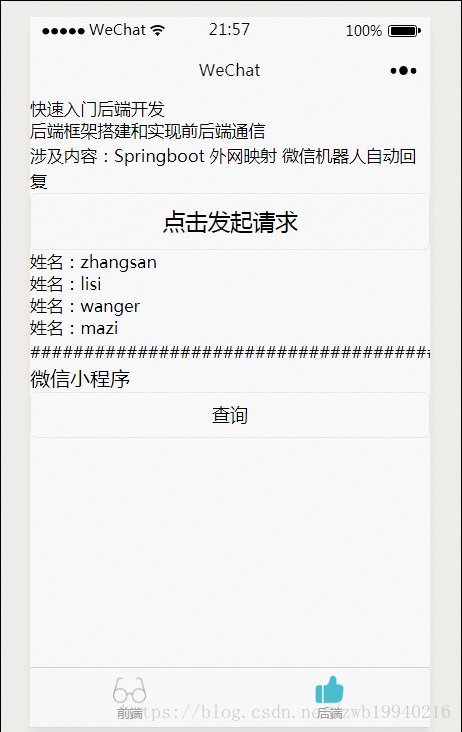
下面以搜索类型请求为例:
.wxml 文件:
{{message}}
js文件:变量的定义见前面的js文件
//获取输入框的内容
houduanTab_input: function (e) {
this.setData({
word: e.detail.value
})
},
// houduanButton2的网络请求
houduanButton2: function () {
var that = this;
wx.request({
url: 'http://localhost:443/getWord',
data:{
word: that.data.word
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
var message = res.data.message;
if (message == null) {
var toastText = '数据获取失败';
wx.showToast({
title: toastText,
icon: '',
duration: 2000
});
} else {
that.setData({
message: message
})
}
}
})
}
至此,简单的微信小程序与java后台的通信就完成了。
现在启动后台工程后就可以在微信开发工具上测试了。
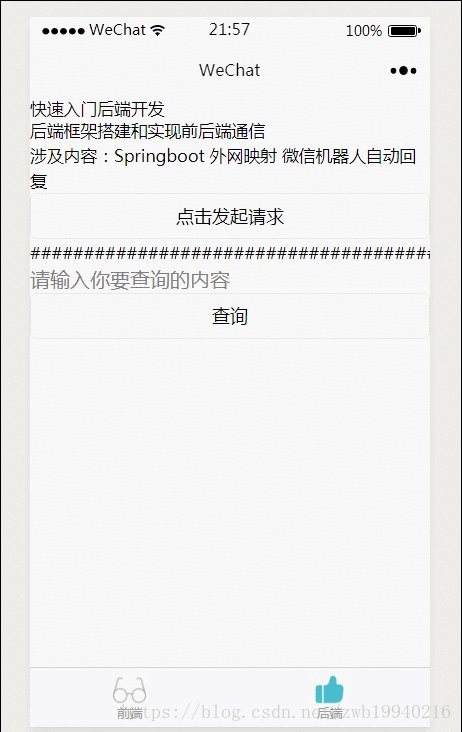
演示效果:

微信图片_2 微信:.gif
至此小程序的前后端通信就完成了。
六、ps应用
事实上,它不是一个应用程序。购买域名后,可以申请免费的ssl证书。之前的配置文件中有证书配置。将证书的pfx文件添加到后端工程中即可。
7.购买服务器部署后端API代码
对于项目源码,我建议直接打开jar部署在服务器上。只需要在服务器上安装对应版本的jdk即可。项目部署命令:
我购买了阿里云的轻量级应用服务器部署。它更具成本效益。
运行命令: nohup java -jar helloworld.jar &
nohup表示没有服务器挂,表示,除非重启云服务器,否则没办法;最后的&表示执行命令后会生成日志文件nohup.out源码,当然也可以使用java -jar .jar。
源码数据获取方式:关注小编+转发文章+私信【0630】免费获取!!!!
Linux篇
1、用什么符号表示绝对路径?当前目录和上层目录是什么?
什么是主目录?切换目录用什么命令?
绝对路径:如/etc/init.d
当前目录和父目录:./ ../
主目录:~/
更改目录:cd
2、如何查看当前进程?如何执行退出?如何查看当前路径?
查看当前进程:ps
ps -l 列出本次登录相关的进程信息;ps -aux 查询内存中的进程信息;ps-辅助 | grep * 查询
* 过程的详细信息;top查看进程在内存中的动态信息;kill -9 pid 终止进程。
3.查看文件中的命令
vi文件名#编辑模式查看,可修改
cat 文件名#显示所有文件内容
more #分页显示文件内容
less 文件名#类似more,最好往前翻页
tail文件名 #只查看尾部,也可以指定行数
head文件名 #只查看文件头,也可以指定行数
4.列举几个常用的Linux命令
列出文件列表:ls [参数-a -l]
创建和删除目录:mkdir rmdir
用于显示文件的最后几行:tail,例如:tail -n 1000:显示最后1000行
打包:tar -xvf
打包压缩:tar -zcvf
查找字符串:grep
显示当前目录:pwd 创建一个空文件:touch
编辑:vimvi
5、你平时是怎么查看日志的?
Linux中查看日志的命令有很多:tail、cat、tac、head、echo等,本文只介绍几种常用的方法。
1. 尾巴
最常见的查看方式
命令格式:tail[必选参数][选择参数][文件] -f 循环读取 -q 不显示加工信息 -v 显示详细加工信息 -c 显示字节数 -n 显示行号 –
q, –quiet, –never the first part of the given file name -s, –sleep-=S 与-f一起使用,表示在每次重复之间
每 S 秒睡眠一次
例如:
tail -n 10 test.log 查询日志末尾最后10行的日志;
tail -n +10 test.log 查询10行后的所有日志;
tail -fn 10 test.log 循环实时查看最近1000行记录(最常用)
一般也和grep 结合使用,例如:
尾-fn 1000 test.log | grep ‘关键字’
如果一次性查询的数据量太大,可以翻页查看,例如:
tail -n 4700 aa.log |more -1000 可以多屏显示(ctrl+f或者空格键可以是快捷键)
2. 头部
和tail相反,head是看之前有多少行日志
head -n 10 test.log 查询日志文件中的前10行日志;
head -n -10 test.log 查询日志文件除最后10行以外的所有日志;
head的其他参数参考tail
3.猫
cat从第一行到最后一行连续显示在屏幕上
一次显示整个文件:
猫 >
将多个文件合并为一个:
猫-n >
清除日志文件:
$猫:>
注:> 表示创建,>> 表示追加。不要混淆。
cat的其他参数参考tail
4. 更多
more命令是基于vi编辑器的文本过滤器,以全屏方式逐页显示文本文件内容,支持vi
的关键字定位操作。更多列表内置了几个快捷键,常用的有H(获取帮助信息)、Enter(向下
滚动一行)、空格(向下滚动一屏)、Q(退出命令)。more命令是从前向后读取文件,所以在启动时
加载整个文件。
该命令每次显示一屏文字,满屏时停止,并在屏幕下方出现提示信息,给出目前已显示的文字
此文件的百分比:–更多– (XX%)
more的语法:more
Enter Down n lines,需要定义,默认为1行
Ctrl f 向下滚动一屏
空格键向下滚动一个屏幕
Ctrl b 返回上一屏幕
= 输出当前行的行号
:f 输出文件名和当前行的行号
v 调用 vi 编辑器
! 调用 Shell 并执行命令
q 退出更多
5. 搜索引擎优化
该命令可以搜索日志文件的特定,可以根据时间范围查询,也可以根据行号根据行号和时间范围进行查询
sed -n ‘5,10p’ 这样你只能查看文件的第 5 到 10 行。
按时间段





























暂无评论内容